결제했는데
강의 시청에 어려움이 있으신가요?
아래 로그인 버튼을 눌러서, 결제하실 때 제출하신 이메일로 로그인 해주세요.
로그인이 되면 강의 수강 메뉴가 나옵니다!
수강의 어려움이 있으면 [email protected]이나 노코드캠프 사이트의 채널톡 상담 메뉴를 통해서 문의 주세요 :)
노코드 프로토타이핑 VOD
[Part 0] 오리엔테이션
Available in
days
days
after you enroll
[Part 1] 랜딩페이지를 통한 사업 검증 (feat. 노션 랜딩페이지 복제)
Available in
days
days
after you enroll
- 1. 왜 랜딩페이지로 시작해야 할까 (9:05)
- 2. 어떻게 랜딩페이지를 만들까 (14:28)
- 3. Softr 에디터 메뉴 구성 및 프로젝트 시작 준비 (23:40)
- 4. Softr로 홈페이지/랜딩페이지 만들기 기초 (feat. 노션 랜딩페이지 클론) (19:27)
- 5. Softr로 홈페이지/랜딩페이지를 만드는 응용 스킬 (feat. 노션 랜딩페이지 클론) (17:39)
- 6. 디자인적으로 더 자유로운 홈페이지/랜딩페이지를 만드는 노코드 대안 : Typedream (12:29)
- 7. 디자인적으로 더 자유로운 홈페이지/랜딩페이지를 만드는 노코드 대안 : Waveon (18:44)
- 8. 디자인적으로 더 자유로운 홈페이지/랜딩페이지를 만드는 노코드 대안 : Webflow (10:33)
- 9. 랜딩페이지를 통한 잠재 고객 데이터 수집 자동화 (9:44)
- 10. 수집한 잠재 고객에게 컨텍 자동화 (CRM 자동화 기초) (25:40)
- 11. 랜딩페이지 글쓰기 및 디자인 팁 (15:07)
- 12. 랜딩페이지 벤치마킹 (7:42)
- 13. 랜딩페이지 성과의 정량적 분석 (18:56)
- 14. 랜딩페이지 성과의 정성적 분석 (12:26)
- 15. 테스트 결과를 어떻게 받아들일 것인가 (10:37)
[Part 2] 프로토타이핑의 기초, 데이터베이스 (feat. 간단한 맛집 사이트 만들기)
Available in
days
days
after you enroll
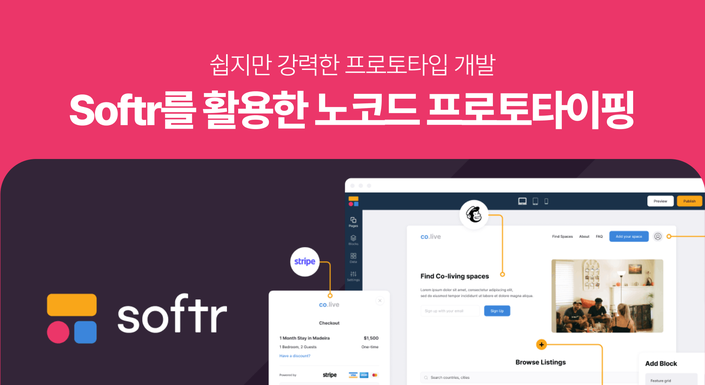
[Part 3-1] Softr를 활용한 노코드 프로토타이핑 (feat. Wanted 복제)
Available in
days
days
after you enroll
- 1. Softr 툴 소개 (14:49)
- 2. Softr 에디터 메뉴 구성 및 프로젝트 시작 준비 (14:49)
- 3. 간단한 고객 관리 사이트 (CRM) 만들기 - 홈화면 디자인하기 (18:44)
- 4. 간단한 고객 관리 사이트 (CRM) 만들기 - 데이터베이스 셋팅 및 리스트 만들기 (23:07)
- 5. 간단한 고객 관리 사이트 (CRM) 만들기 - 리스트와 리스트 디테일 (11:30)
- 6. 간단한 고객 관리 사이트 (CRM) 만들기 - 회원 권한에 따라 다른 리스트 보여주기 (15:43)
- 7. 간단한 고객 관리 사이트 (CRM) 만들기 - 자체 Form 기능 (19:17)
- 8. 간단한 고객 관리 사이트 (CRM) 만들기 - 대시보드:차트 (7:55)
- 9. 원티드 프로토타입 만들기 - 데이터베이스 설계 및 관계 설정 (9:46)
- 10. 원티드 프로토타입 만들기 - 화면 구성 1 (25:03)
- 11. 원티드 프로토타입 만들기 - 화면 구성 2 (15:42)
- 12. 원티드 프로토타입 만들기 - 회원 기능 (9:29)
- 13. 원티드 프로토타입 만들기 - 회원가입 및 온보딩 프로세스 (20:46)
- 14. 원티드 프로토타입 만들기 - 가입한 기업 회원 정보 업데이트하기 (8:49)
- 15. 원티드 프로토타입 만들기 - 회원 종류에 따른 기능 구현 (16:44)
- 16. 원티드 프로토타입 만들기 - 지원하기 기능 구현 (16:45)
- 17. 원티드 프로토타입 만들기 - 새 포지션 게재 기능 구현 (Action 기능 활용) (14:24)
- 18. 원티드 프로토타입 만들기 - 데이터 수정하기 (Action 기능 활용) (9:09)
- 19. 원티드 프로토타입 만들기 - 데이터 수정하기 (외부 폼 활용) (19:39)
- 20. 원티드 프로토타입 만들기 - Zapier로 알림 구현하기 (13:46)
- 21. 원티드 프로토타입 만들기 - SEO 개선하기 (13:18)
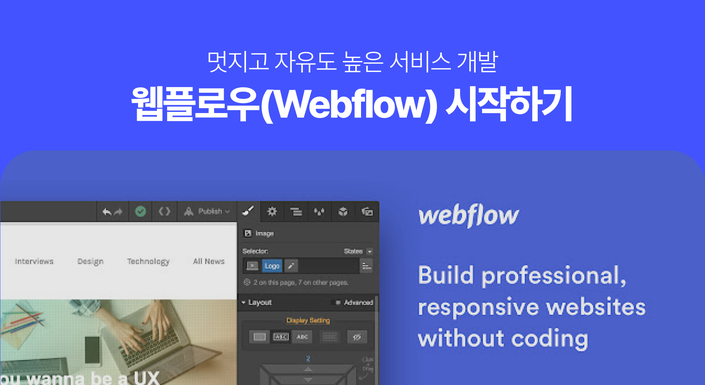
[Part 3-2] Webflow를 활용한 노코드 프로토타이핑 (feat. Disquiet 복제)
Available in
days
days
after you enroll
- 1. Webflow 툴 소개 (11:53)
- 2. Webflow 에디터 메뉴 구성 및 프로젝트 시작 준비 (15:06)
- 3. Webflow의 주요 Component 및 Class 개념 소개 (16:31)
- 4. Webflow의 Size 개념 소개 (4:17)
- 5. Webflow의 Layout 개념 소개 (14:26)
- 6. Webflow의 반응형 디자인 기초 (6:37)
- 7. Webflow의 CMS 개념 소개 (2:50)
- 8. Webflow 라이브러리, 템플릿, 플러그인 활용해서 프로젝트 쉽게 시작하는 방법 (18:03)
- 9. 간단한 랜딩페이지 만들기 - 기본 구성 및 Component 넣기 (9:38)
- 10. 간단한 랜딩페이지 만들기 - Form 활용 (6:41)
- 11. 간단한 랜딩페이지 만들기 - 반응형 디자인 적용 (4:04)
- 12. 간단한 큐레이션 사이트 만들기 - CMS 구성 (10:08)
- 13. 간단한 큐레이션 사이트 만들기 - 화면 구성 (18:30)
- 14. 간단한 큐레이션 사이트 만들기 - 애니메이션 적용 (2:53)
- 15. 간단한 큐레이션 사이트 만들기 - CMS Template 페이지의 추가 팁 (11:18)
- 16. 간단한 큐레이션 사이트 만들기 - 반응형 디자인 적용 (7:00)
- 17. 디스콰이엇 프로토타입 만들기 - CMS 데이터 가져오기 (15:56)
- 18. 디스콰이엇 프로토타입 만들기 - 기본 화면 디자인 1 (41:42)
- 19. 디스콰이엇 프로토타입 만들기 - 기본 화면 디자인 2 (17:42)
- 20. 디스콰이엇 프로토타입 만들기 - 멤버스텍 설치하기 (18:48)
- 21. 디스콰이엇 프로토타입 만들기 - 팝업 모달 디자인 (19:33)
- 22. 디스콰이엇 프로토타입 만들기 - 멤버스텍 이용해 멤버십 기능 적용하기 (7:46)
- 23. 디스콰이엇 프로토타입 만들기 - Zapier로 회원 CMS 업데이트하기 (8:10)
- 24. 디스콰이엇 프로토타입 만들기 - Finsweet Attribute 1 (17:11)
- 25. 디스콰이엇 프로토타입 만들기 - Finsweet Attribute 2 (8:37)
- 26. 디스콰이엇 프로토타입 만들기 - Finsweet Attribute 3 (3:22)
- 27. 디스콰이엇 프로토타입 만들기 - Finsweet Attribute 4 (14:18)
- 28. 디스콰이엇 프로토타입 만들기 - Disqus 댓글창 구현 (5:51)
- 29. 디스콰이엇 프로토타입 만들기 - Airtable로 데이터베이스 동기화하기 (12:04)
- 30. 디스콰이엇 프로토타입 만들기 - 새 제품 등록하기 (25:24)
- 31. 디스콰이엇 프로토타입 만들기 - Upvote 기능 구현하기 (19:48)
- 32. 디스콰이엇 프로토타입 만들기 - SEO 개선하기 (6:47)
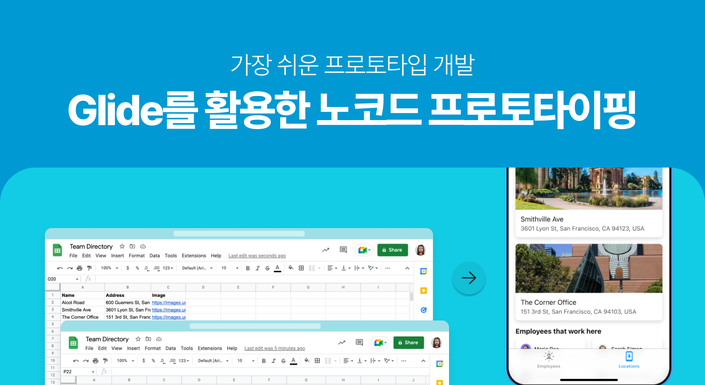
[Part 3-3] Glide를 활용한 노코드 프로토타이핑 (feat. Airbnb 복제)
Available in
days
days
after you enroll
- 1. Glide 툴 소개 (12:21)
- 2. Glide 에디터 메뉴 구성 및 프로젝트 시작 준비 (5:41)
- 3. 간단한 구매 신청:관리 앱 만들기 - Glide 데이터 에디터 기초 (9:09)
- 4. 간단한 구매 신청:관리 앱 만들기 - Glide로 화면 디자인하기 (10:45)
- 5. 간단한 구매 신청:관리 앱 만들기 - 데이베이스 업데이트 (8:52)
- 6. 간단한 구매 신청:관리 앱 만들기 - 유저 관리 (10:39)
- 7. 간단한 구매 신청:관리 앱 만들기 - 모바일 앱 만들기 (2:55)
- 8. 에어비앤비 프로토타입 만들기 - 테이블 관계 설정 (7:24)
- 9. 에어비앤비 프로토타입 만들기 - 화면 구성 (11:02)
- 10. 에어비앤비 프로토타입 만들기 - 데이터베이스 업데이트 1 (14:40)
- 11. 에어비앤비 프로토타입 만들기 - 데이터베이스 업데이트 2 (13:29)
- 12. 에어비앤비 프로토타입 만들기 - 데이터베이스 업데이트 3 (9:02)
- 13. 에어비앤비 프로토타입 만들기 - 데이터베이스 업데이트 4 (10:34)
- 14. 에어비앤비 프로토타입 만들기 - 고급 데이터 칼럼 활용 1 (13:09)
- 15. 에어비앤비 프로토타입 만들기 - 고급 데이터 칼럼 활용 2 (4:42)
- 16. 에어비앤비 프로토타입 만들기 - 고급 데이터 칼럼 활용 3 (6:26)
- 17. 에어비앤비 프로토타입 만들기 - 가용성 확인 로직 구현 (18:50)
- 18. 에어비앤비 프로토타입 만들기 - 배열함수 활용 (9:14)
- 19. 에어비앤비 프로토타입 만들기 - 피벗테이블 활용 (7:30)
- 20. 에어비앤비 프로토타입 만들기 - Zapier 통합 (8:17)
[Part 4] 마무리
Available in
days
days
after you enroll
원하는 툴만 따로 학습할 수 있어요!
노코드 프로토타이핑 VOD를 툴 별로 쪼개서 부분 강의화 했습니다.
전체를 수강하는게 부담스러우시다면 내게 맞는 강의만 선택해서 수강하세요!

강사 소개
안녕하세요!
노코드 크리에이터
일잘러 장피엠입니다.
노코드 커뮤니티 리더이자,
노코드캠프를 운영하는 장병준입니다 😊
노코드는 디지털 시대의 엑셀입니다.
직장인으로서 일을 더 잘 하고 싶은 분들,
나만의 가치와 비즈니스를 만들고 싶은 분들께
노코드라는 강력한 도구를 알려드리고 싶습니다.
강의 등록 및 결제 안내
이 강의는 노코드캠프 홈페이지를 통해서만 판매하고 있습니다. 본 사이트 (Teachable)에서 바로 구매하지 못합니다. 아래 버튼을 눌러 노코드캠프 홈페이지를 살펴봐주세요.